React has been the most popular frontend library for about the past decade and is used for building a wide range of interactive applications where user experience is key. But like any other tool, you can always get things wrong or do things better. So without further ado, here are some of the best practices I believe every React developer should follow.
Not using useEffect to fetch data
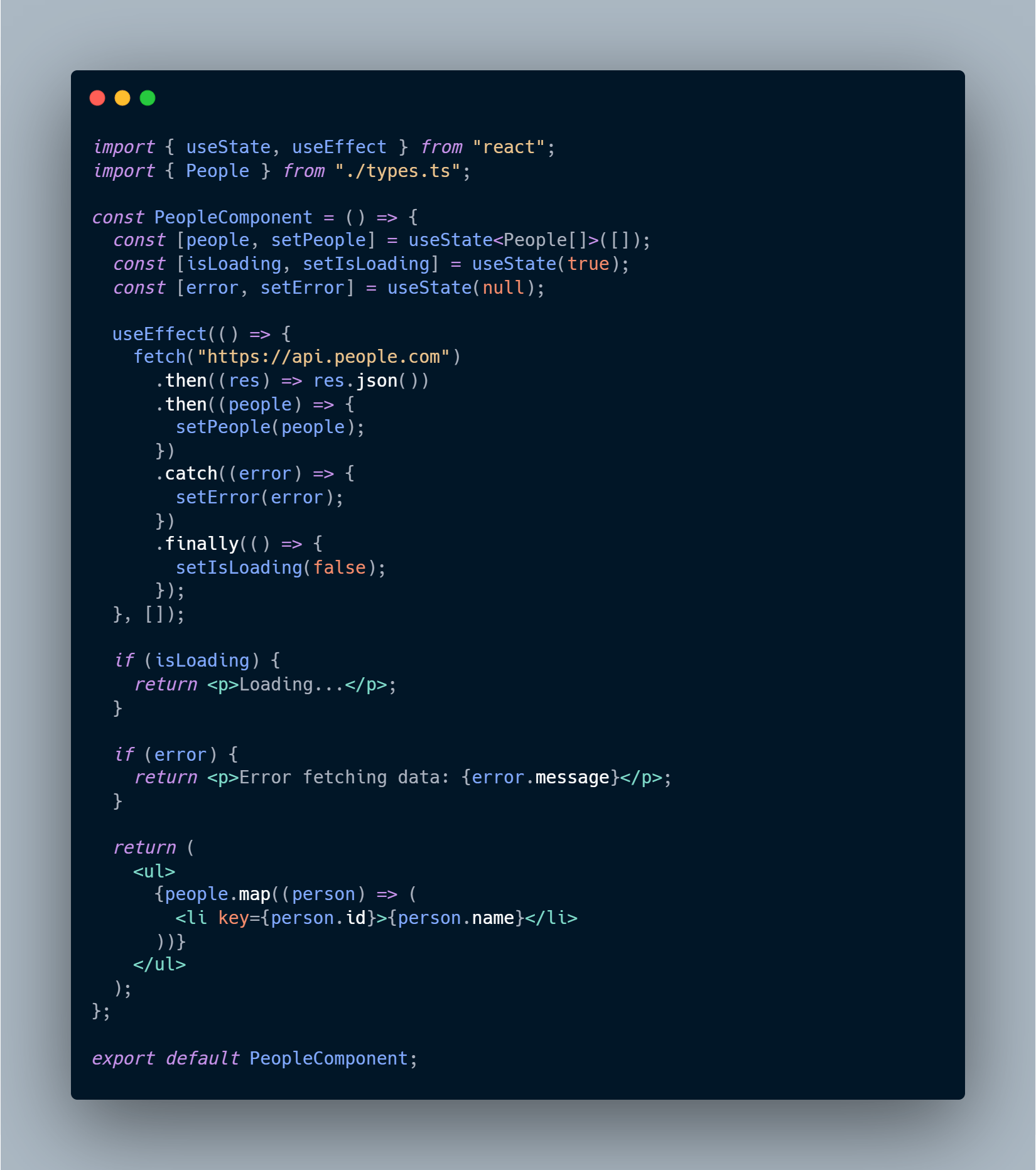
useEffectis a great hook (some might not agree), and while this isn't exactly bad, it is not recommended for apps in production. You can use this if you are just learning the basics of data fetching in React, but once you get comfortable with data fetching in React you should look to use a library to implement your data fetching.
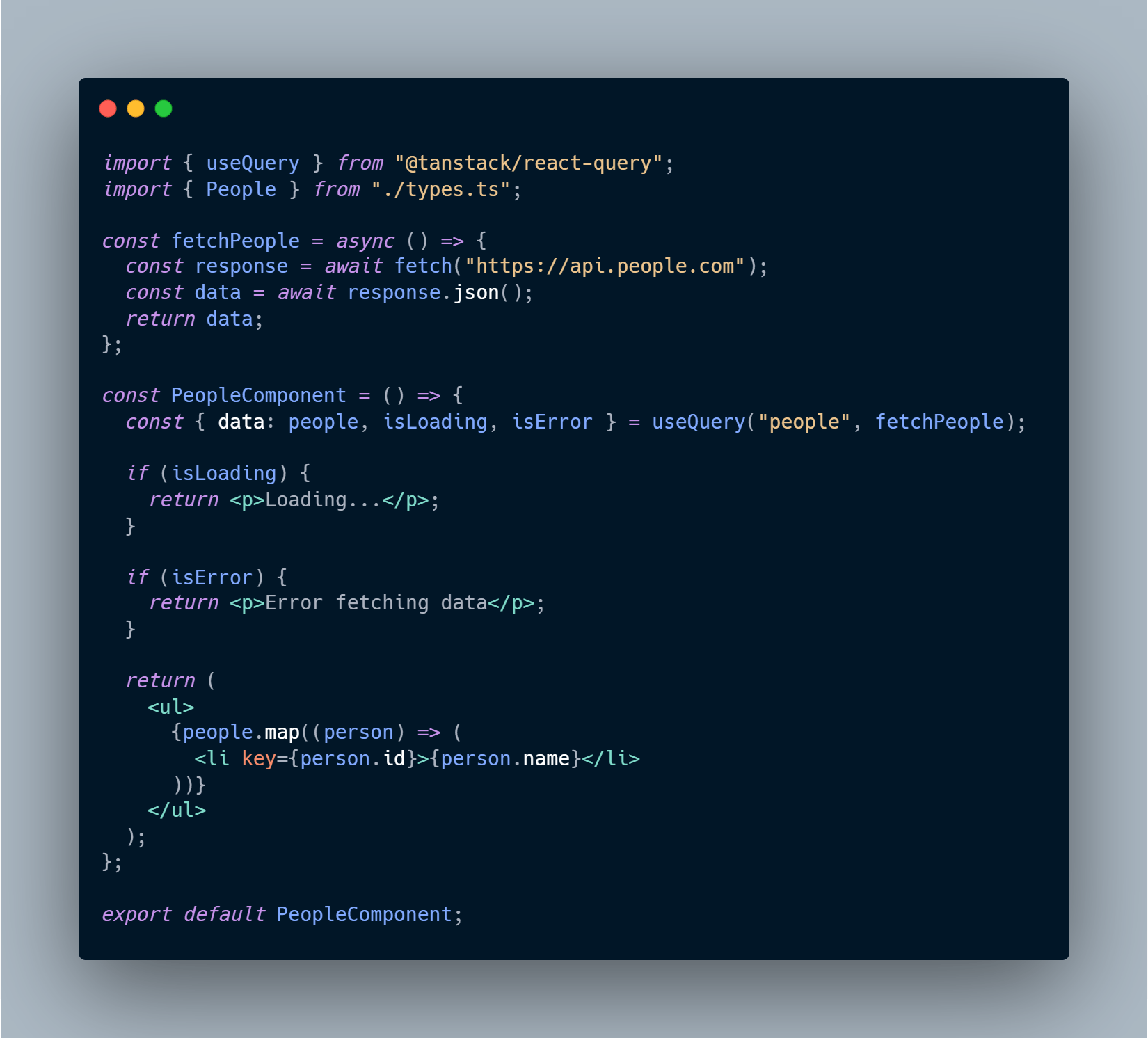
You can a library like @tanstack/react-query or SWR to fetch data and they automatically give you loading and error states as well as a bunch of other helpers. My go-to is @tanstack/react-query , and here's how you can fetch the people data in the previous example.

Using custom hooks to fetch data
Using the previous example in #1, you might want to use this people data in another component, of course, it makes sense to just copy and paste from the previous component to the new component, right? Well, that's bad because you break the DRY (Don't Repeat Yourself) principle by doing that. When you realize you have the write the same piece of code more than once, always put that piece of code in a function.
In React, whenever you have to fetch data, always do so in a custom hook because you never know when you're going to use that data in a different component, and it creates a nice separation of concerns. You can create a custom hook in React by simply defining a function with a name beginning with
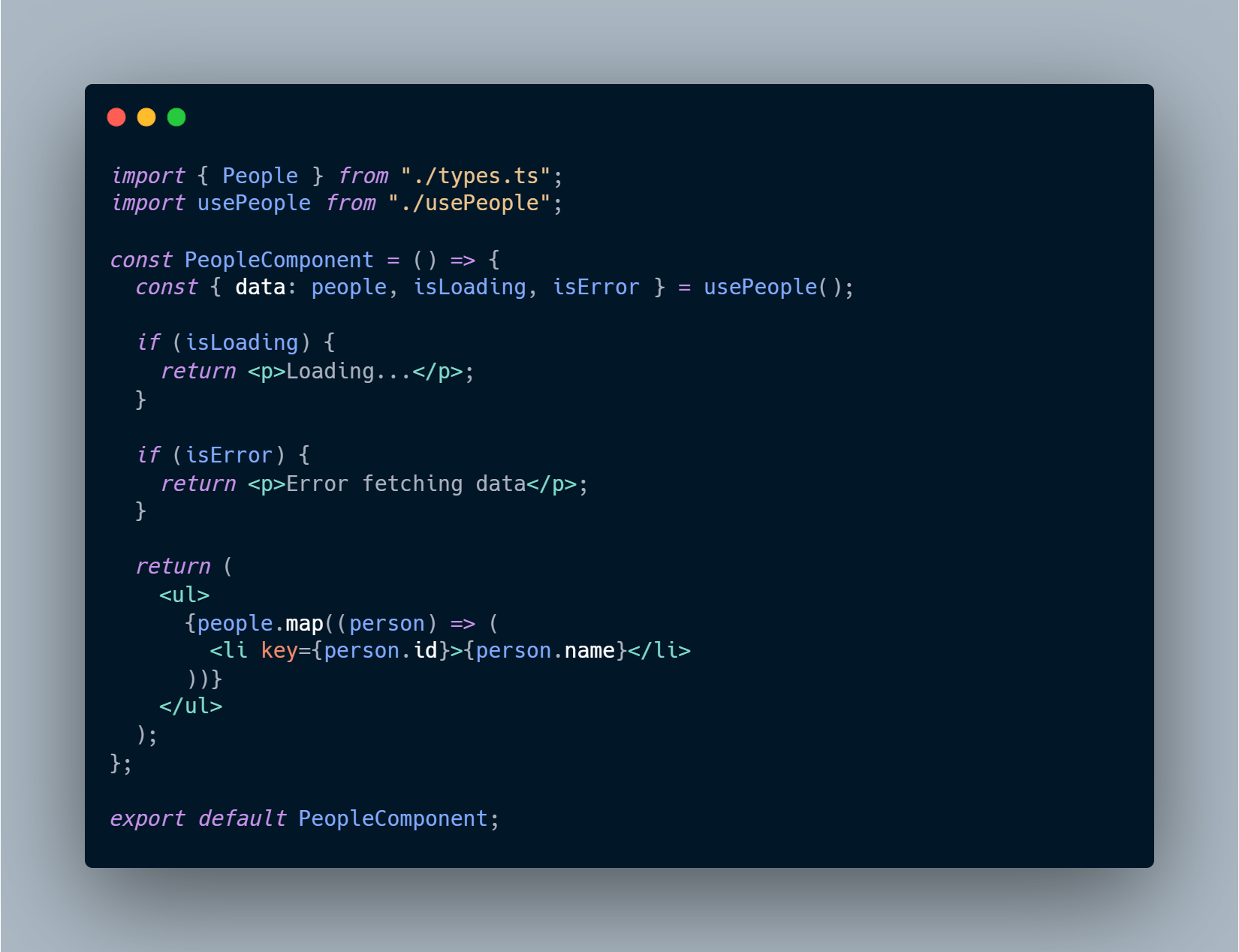
use, for example,usePeopleoruseCollection. Custom Hooks cannot be async functions, and can only be used in a React component.Here's how we create a custom hook for our people data below.

We can then use the usePeople hook in the people component, as well as any other component.

Lazy Loading
When you deploy a React app, that app gets built into a JavaScript bundle on whatever hosting platform you decide on. When you visit that app on the web, the JS bundle gets sent to and downloaded by the browser, along with the single
index.htmlfile and your minified CSS files all at once. The JS bundle takes longer to get downloaded, and content is not rendered on the screen till that bundle has been downloaded completely (the time to complete this is called initial page load).But with lazy loading, the JS bundle is split into smaller chunks and is only downloaded and executed by the browser when it is needed.
Here's how to implement lazy loading. Below we have 3 pages: Home, About, and ForgotPassword.



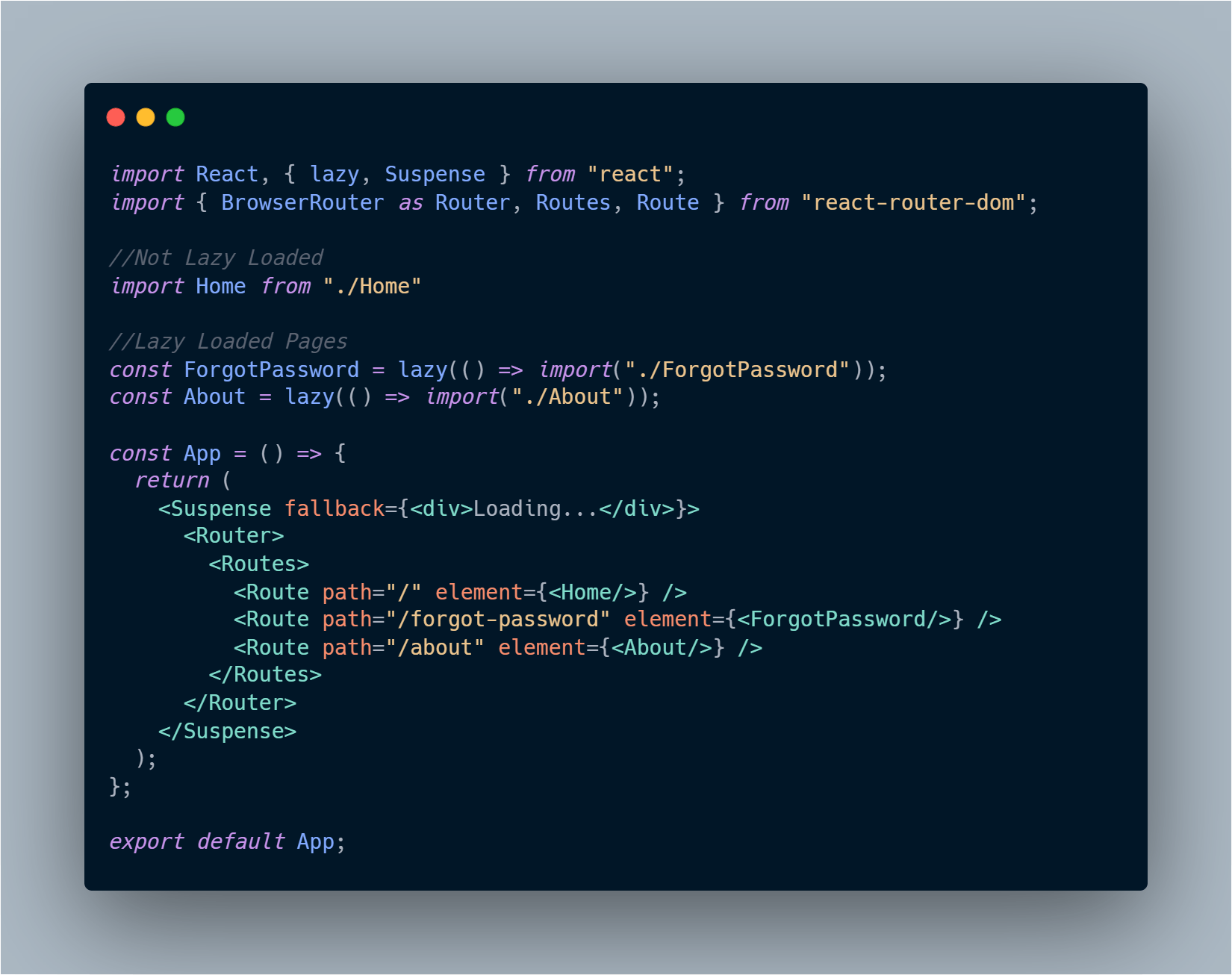
Now we lazy load the About Page and Forgot Password Page, using lazy() . When we navigate to the Forgot Password Page or About Page, it will take a while to render because the browser is downloading the JS bundle for those pages. To render a fallback while the bundle is downloading, we use the <Suspense/> component with the fallback prop. The fallback component cannot be lazy-loaded.

You can lazy load all the pages of your application if you have a very complex application, but generally, you'd want to use lazy loading for pages that would most likely never be navigated to like ForgotPassword Page, because it would not make sense for the bundle of the ForgotPassword Page to be downloaded if the page will not be navigated to.
Implement Error Boundaries
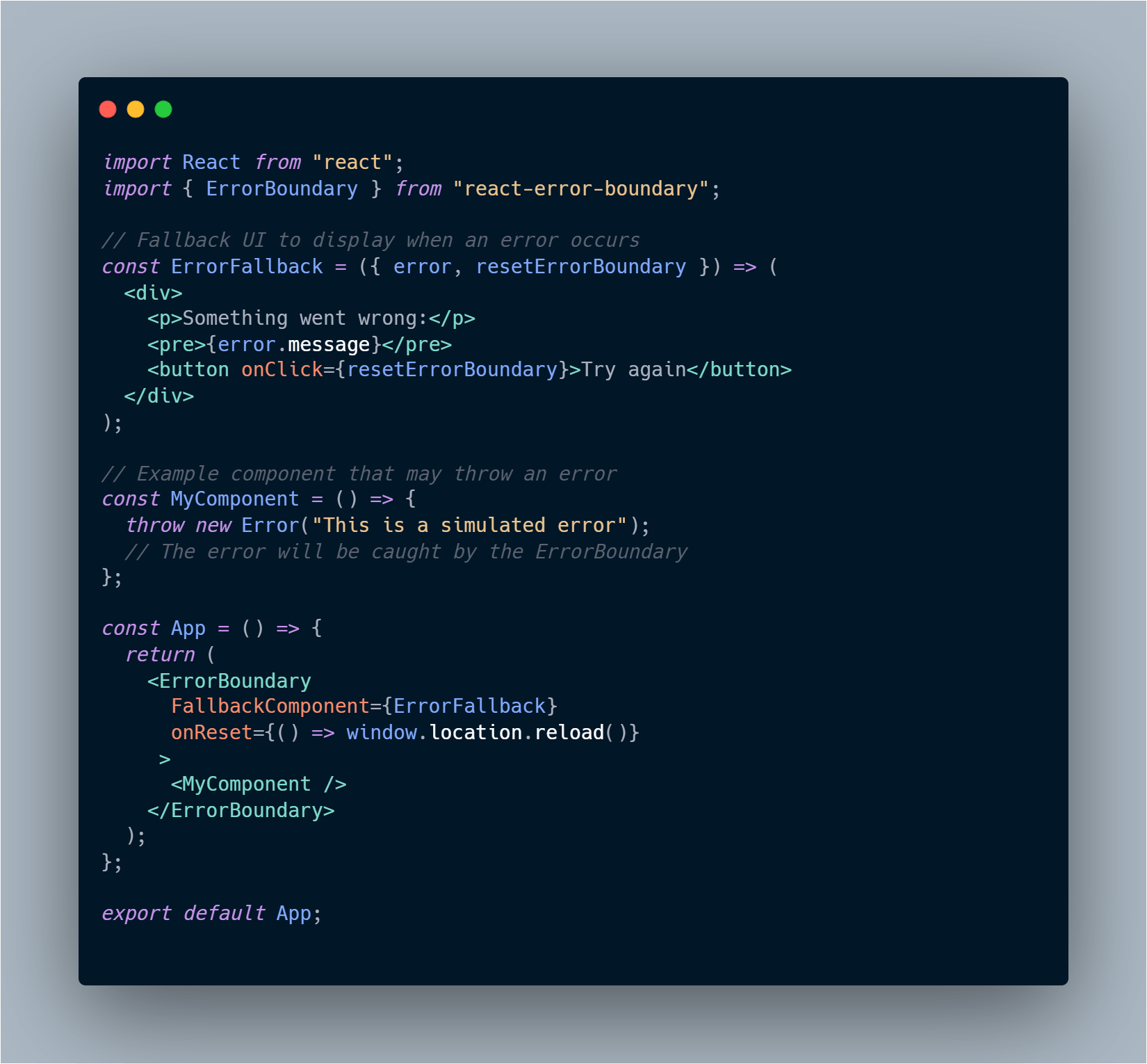
Sometimes your app can crash or run into unexpected errors while your users use it. To render a fallback UI and catch errors when they happen, implement an Error Boundary in your app. You can do so using the
react-error-boundarypackage as done below. You can also use Error Boundaries to report errors to whatever error logging service you are using by passing in a function to theonErrorprop on theErrorBoundarycomponent.
Use Typescript
This is 2024, if you're still not using Typescript in your React Apps, then I don't know what to tell you😐. Except you're maintaining legacy code that must be kept in JavaScript or you're a total beginner at React, I highly recommend you use Typescript in all your projects.
That's all for today, please leave a like and let me know in the comments if you want a Part 2. You can also reach out to me on Twitter and LinkedIn. Until next time, see you later friends.